Ahmaddahlan.NET – Pada saat kita masuk ke dalam sebuah aplikasi atau website kita akan dihadapkan oleh tampilan yang menyediakan menu dan konten. Tampilan ini disebut sebagai User Interface (UI) atau sisi yang dihadapkan ke hadapan User.
Berdasarkan asal katanya, User Interface dapat diartikan dalam bahasa Indonesia sebagai Desain Antarmuka yang diterapkan pada software atau website, atau mudahnya disebut tampilan oleh orang awam. Desain ini dikembangkan dengan fokus pada pengalaman yang dirasakan pengguna selama menggunakan aplikasi. Pengelaman penggunaan ini disebut sebagai User Experience.
Daftar Isi
Prinsip Desain UI Media Pembelajaran
Seperti namanya, User Interface, menbuat desain UI harus memperhatikan dua faktor yakni User dan Interface. Dari sisi user, sebuah UI harusnya memiliki sisi tehnis yang memudahkan penguna dalam menjalankan aplikasi yang dikembangkan, sedangkandari sis Interface adalah sisi seni yang membuat Aplikasi lebih menarik.

A. Base Pengembangan UI
Faktor pertama yang diperhatikan dalam mengembangkan UI adalah base perangkat tempat software atau website tersebut dikembangkan. BAse Deveice ini akan menentukan ukuran dari UI dan menjadi lembar kerja dari para UI desainer.
Pada umumnya device yang ada saat ini di bagi ke dalam 3 jenis perangkat, yakni Dekstop, Tablet, dan Smartphone. Ketiganya memiliki rasion layar yang berbeda yang umumnya seperti beriktu :
- Dekstop – Lembar Kerja Tipe Landscape dengan rasio 16 : 9 atau 3 : 2
- Tablet – Lembar Kerja cenderung kotak dengan rasio 3 : 4 dan 4 : 5
- Smarpthone – Lembar kerja tipe Portrait dengan rasio 9 : 16 atau 2 : 3

Belakangan ini, aktivitas manusia yang mobile dan perkembangan jaringan komunikasi yang sangat massive membuat penggunaan Smartphone meningkat drastis. Misalnya saja data dari Google Serach Console untuk situs AhmadDahlan.NEt ini dikunjungi lebih dari 81% dari perangkat Samrphone, 18 % dari perangkat Dekstop dan kurang dari satu persen dari Tablet.
Seperti tangkapan layar dari Google Search Console dalam kurung waktu 3 bulan terakhir, Ahamaddahlan.NET mendapatkan kunjungan sebanyak 2.343.740mkali dari smartphone, 583.710 dari Dekstop dan hanya 15 ribu kali dikunjungi dari pernagkat berukuran tablet

Data ni tentu saja menjadi pendukung jika mengembangkan pembelajaran basis Smartphone akan jauh lebih banyak peluang dimanfaatkan dibandingkan dengan perangkat Dekstop. Pembahasan dalam artikel ini selanjutnya akan dikhususkan untuk prinsip pengembangan media pembelajaran dengan basis Android.
Beberapa Developer pengembangan software sebenarnya sudah mengadopsi sistem Responsive desain yakni UI yang bisa menyesuaikan ukuran dan tampilannya berdasarkan perangkat pengguna-nya. Hanya saja User Experience akan jauh lebih nyaman digunakan pada penggunaan yang sama persis dengan pengembangannya.
2. Ukuran dan Komparasi
Sebagaimana yang telah disebutkan sebelumnya, Ukuran dari pembuatan desain UI berbasis perangkat smartphone, kita akan bekerja pada layar yang berbentuk vertical. Perbandingan bermaca-macam, namun pada umumnya mendekati ukuran aspect rasio 9 : 16.
| Inci | Resolusi | Aspect Rasio |
| 5,0 | 1280 x 720 | 16 : 9 |
| 5,5 | 1280 x 720 | 16 : 9 |
| 6,0 | 1280 x 720 | 16 : 9 |
| 7,0 | 1920×1080 | 16 : 9 |
Ukuran tersebut dalam bentuk standar tanpa strech, karena biasanya produsen Samrtphone terkadang membuat smartphone mereka dengan ukuran Stretch agar bebera dengan produsen lainnya.
Tabel di atas menunjukkan berbagai ukuran dari smartphone dalam Inci namun pada kepadatan pixel atau Resolusi tetap menunjukkan aspek rasio yang sama. Aspek Rasio ini memang menghasilkan user experience yang paling baik.
Hal yang perlu dicatat adalah adalah bases resolusi awal yang dipilih. Misalnya apda saat memilih resolusi 1280 x 720 akan menghasilkan gambar yang kurang detail namun memakan memory yang cukup lebih kecil dibandingkan dengan 1920×1080, begitupun sebaliknya.
Selain itu ukuran-ukuran element seperti Font, Spasi, dan gambar akan ikut berpengaruh. Jadi ada baiknya pertimbangkan pemilihan resolusi. Misalnya ukuran font 12 pt akan terlihat lebih kecil di layar dengan resolusi 1920×1080, sehingga bisa membuat lebih banyak huruf, tapi jika terlalu kecil, maka akan kesulitan untuk di baca. Hal ini akan berdampak pada kenyamana pengguna.

3. Sistem Navigasi
Sistem Navigasi adalah layanan yang memungkin user dapat mengontrol jalannya aplikasi seperti melakukan skroll, zoom in dan zoom out, link tautan dan navigasi bar, footer dan sejenisnya. Sistem navigasi dirancang untuk membantu pembaca dalam membaca konten berdasarkan kelompok konten seperti kelompok materi, ujian, tugas,, latihan, video dan sejenisnya.
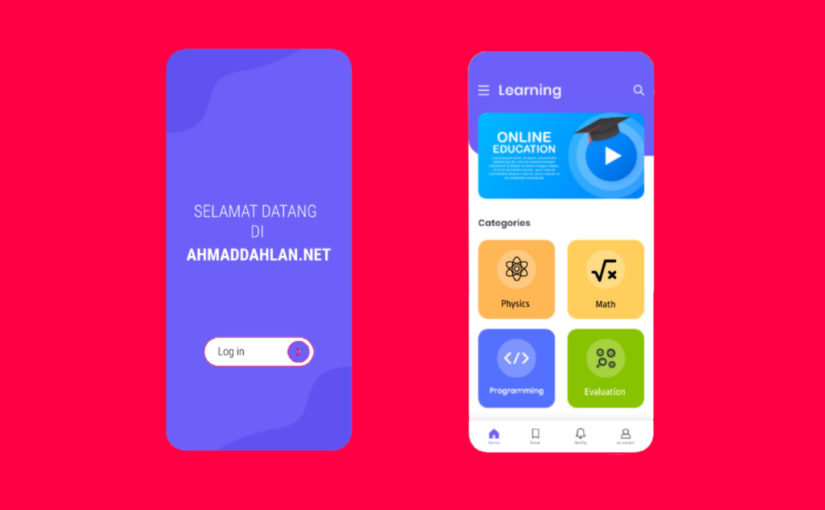
Pada umumnya navigasi di bagi ke dalam dua kelompok yakni (1) Body Navigasi yakni navigasi yang berada pada laman materi seperti tampilan laman depan, dan internal URL dan (2) Navigasi bar. Seperti Contoh Desain laman Pembuka dan Laman Utama dari sebuah media pembelajaran.

4. Laman Konten
Laman konten adalah bagian utama dari media pembelajaran berbasis mobile. Di laman kegiatan konstruksi pengetahuan peserta didik terbangun dan kontruksi pengetahuan adalah bagian utama dalam pembelajaran.
Bentuk paling sederhana dari media pembelajaran berbasis Android adalah pengganti buku ajar di mana materi disimpan. Perbedaannya adalah dalam media berbasi android, Materi ajar dapat diakses oleh pesera didik diman adan kapan saja karena Smartphone sudah menjadi bagian yang tidak terpisahkan di keseharian peserta didik abad 21.
Idenya adalah membuat laman yang menarik untuk dibaca dan tidak ada ukuran baku untuk membuat desain. Jika pengunjung lama di tempat kita maka ada kemungkinan desain-nya memang menarik atau kontennya memang dibutuhkan oleh user.


Tinggalkan Balasan
Anda harus masuk untuk berkomentar.